hello-hexo
前言
本文记录Hexo博客搭建过程中的修改配置,主要基于Fomalhaut大佬分享的配置进行修改。
Front-matter
Front-matter 是 markdown 文件最上方以---分隔的区域,用于指定个别档案的变数。
Page Front-matter 页面配置
1 | --- |
| 参数 | 解释 |
|---|---|
| title | [必需]页面标题 |
| date | [必需]页面创建时间 |
| updated | [可选]页面更新日期 |
| type | [必需]标签、分类以及友情链接三个页面需要配置 |
| comments | [可选]显示页面评论模块(默认 true) |
| description | [可选]页面描述 |
| keywords | [可选]页面关键词 |
| top_img | [可选]页面顶部图片 |
| mathjax | [可选]显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | [可选]显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | [可选]显示侧边栏(默认 true) |
| aplayer | [可选]在需要的页面加载aplayer的js和css |
| highlight_shrink | [可选]配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置,我设置为 true) |
Post Front-matter
1 | --- |
| 参数 | 解释 |
|---|---|
| title | [必需]文章标题 |
| date | [必需]文章创建时间 |
| updated | [可选]文章更新日期 |
| tags | [可选]文章标签 |
| categories | [可选]文章分类 |
| keywords | [可选]文章关键词 |
| description | [可选]文章描述 |
| top_img | [可选]文章顶部图片 |
| comments | [可选]显示文章评论模块(默认 true) |
| cover | [可选]文章缩略图 |
| toc | [可选]显示文章TOC(默认为设置中toc的enable配置,我设置为 true) |
| toc_number | [可选]显示toc_number(默认为设置中toc的number配置,我设置为 true) |
| toc_style_simple | [可选]显示 toc 简洁模式 |
| copyright | [可选]显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | [可选]文章版权模块的文章作者 |
| copyright_author_href | [可选]文章版权模块的文章作者链接 |
| copyright_url | [可选]文章版权模块的文章连结链接 |
| copyright_info | [可选]文章版权模块的版权声明文字 |
| mathjax | [可选]显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | [可选]显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | [可选]显示侧边栏(默认 true) |
| aplayer | [可选]在需要的文章加载aplayer的js和css |
| highlight_shrink | [可选]配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
图床设置
Github + PicGo + typora
在github中新建一个仓库作为图床,使用typora插入图片的时候可以通过PicGo上传到github中。
PicGo
具体配置部分,勾选需要显示的图床(默认全部显示)
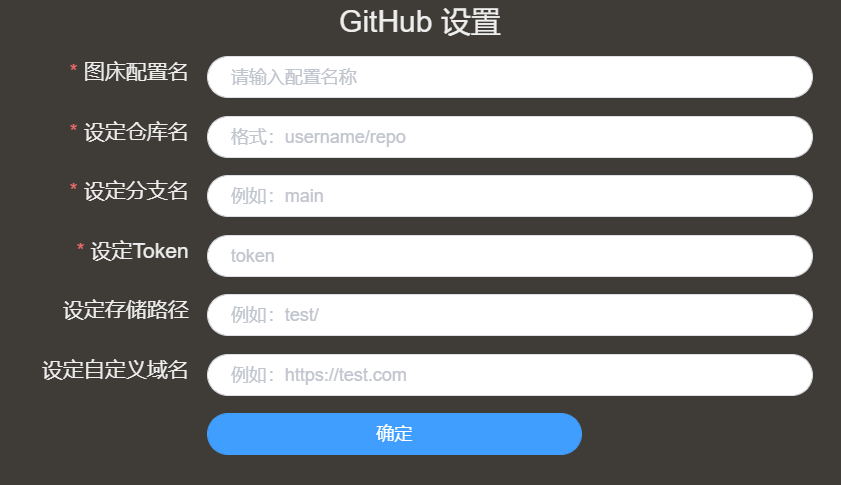
在图床设置内选中相应的图床进行设置
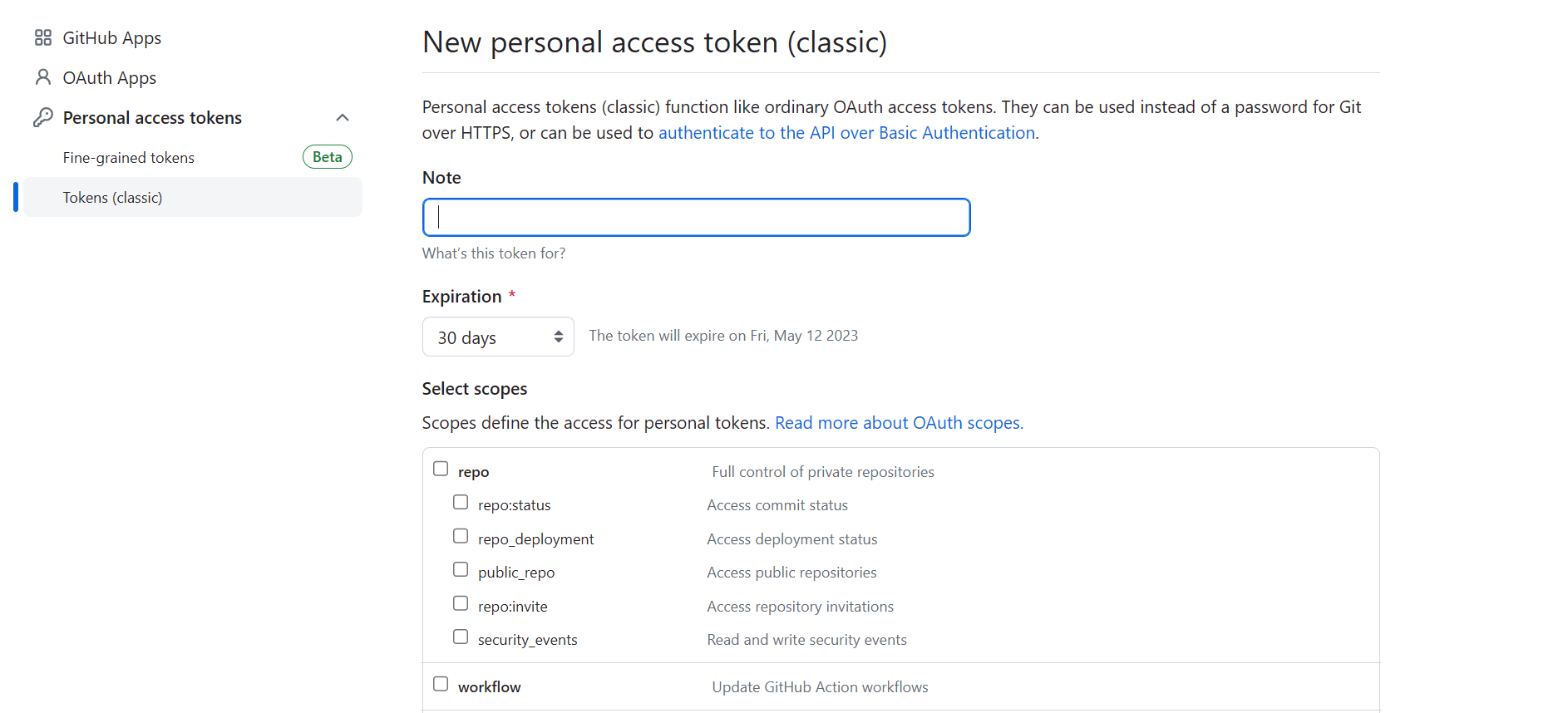
其中图床配置名随意,仓库名按照 github用户名/创建的仓库名 的格式填入即可,分支名输入仓库默认分支即可,Token需要创建,在github页面点击右上角头像Settings->Developer settings->personal access tokens->token(classic),然后点击Generate new token(classic)
Note随意,Expiration有效期选择No expiration(有效期过了之后似乎是需要续期的,嫌麻烦的话直接不设就行),需要注意的是生成之后token只会显示一次,需要复制下来填入上面显示的空里面。
储存路径就是在图片在仓库中的储存位置,例如img/就会在存在img文件夹内。
自定义域名我暂时还没用到,如果访问github很慢的话可能需要设置。
typora
在偏好设置->图像中如上图设置即可,优先使用相对路径需要取消勾选,PicGo路径选择自己的安装路径即可,通过验证图片上传选项可以测试自己是否配置成功。
PicGo插件
PicGo提供了很多优秀的插件,可以在插件设置中进行搜索安装。
github-plus
在使用的时候会发现,光是在PicGo的相册中删除图片,github中储存的图片并不会消失,于是可以安装github-plus插件,对操作进行同步,同时能够把远端的图片pull到相册中。
安装之后在PicGo设置中勾选githubPlus,然后设置和之前一样即可,token如果忘记了可以去设置中打开配置文件,里面记录了token复制即可(虽然不知道这样真的有安全性吗,还有就是这个插件的token不会隐藏),接着需要将这个图床设置为默认图床,否则上传还是之前的github设置,即使取消勾选了。
这个插件还有一个比较好的地方就是他还支持gitee,只需要在origin那一个设置中选择即可。
super-prefix
这一款插件是用于图片命名的,安装之后可以进行设置
文件名个性前缀就是设置图片的储存路径,例如图片名为202304123332,那么就会被储存在2023/04/12这个文件夹下,相当于按日期分类了,使用这个需要关掉PicGo的时间戳重命名。
目前我还没试过除了日期还能不能用其他的命名。
评论
配置
在_config.butterfly.yml中找到以下配置
1 | comments: |
| 参数 | 解释 |
|---|---|
| use | 使用的评论(最多支持两个) 注意:不能同时使用 Disqus和Disqusjs,因为它们共用一个ID |
| text | 显示评论服务商的名字 |
| lazyload | 开启后只有滚动到评论位置才会加载评论所需要的资源(开启后评论数将不显示) |
| count | 是否在文章顶部显示评论数livere、Giscus和utterances不支持评论数显示 |
| card_post_count | 是都在首页文章卡片显示评论数gitalk和上述3种不支持评论数显示 |
Twikoo + Vercel部署
步骤
-
申请MongoDB账号(可以使用谷歌账号进行登录)
-
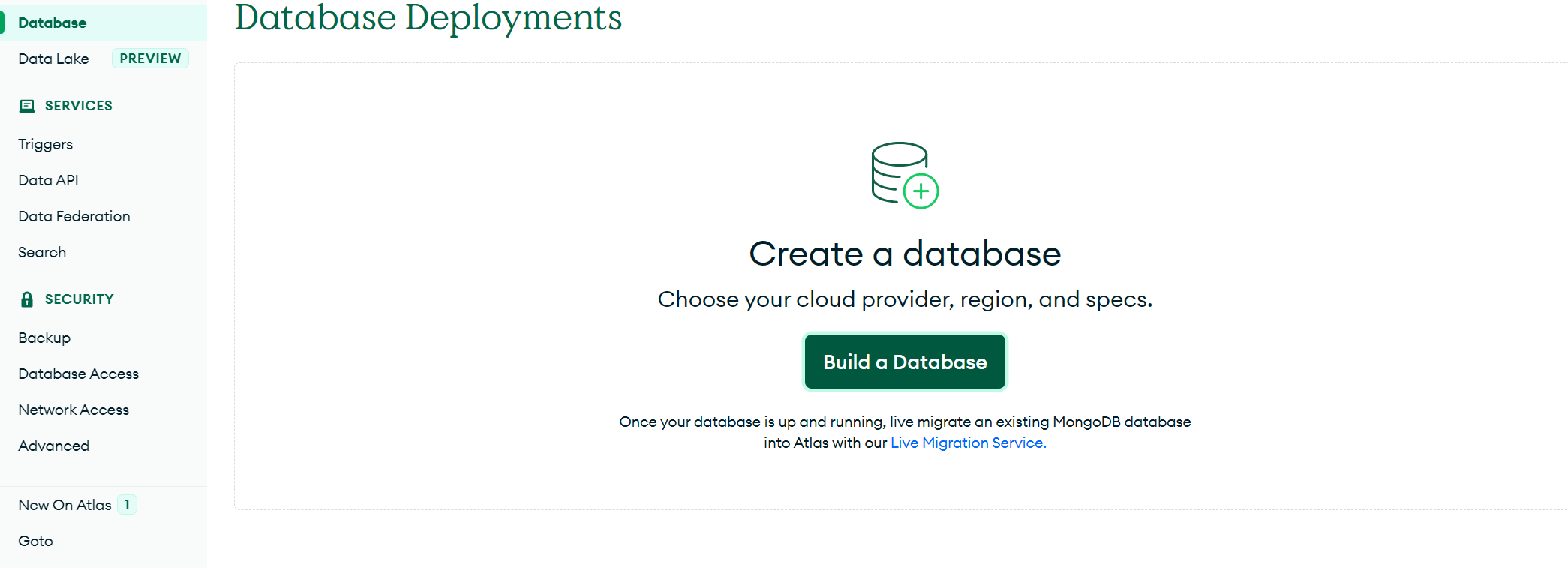
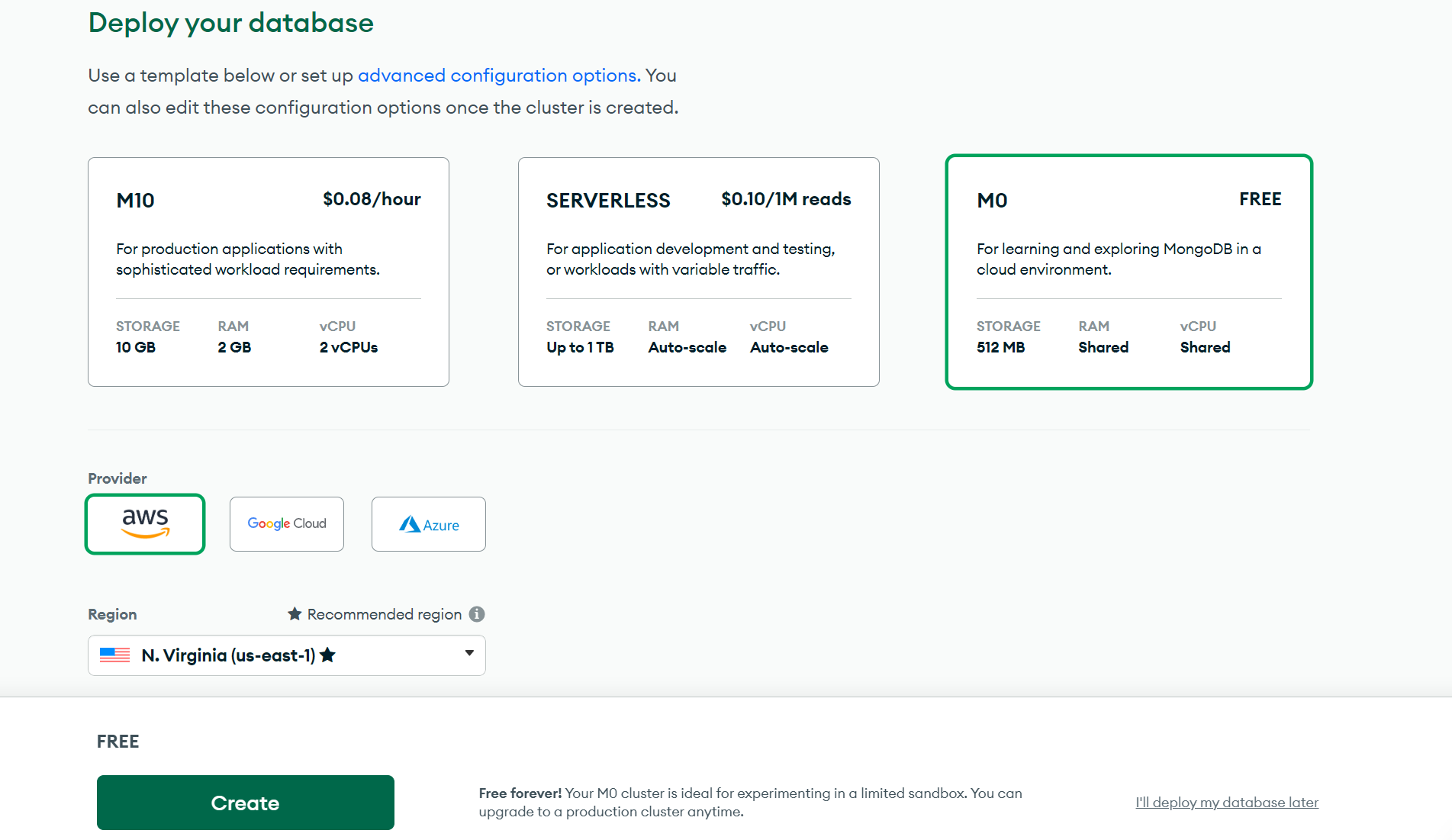
创建免费
MongoDB数据库,区域推荐选择AWS / N. Virginia (us-east-1)点击
Build a Database选好配置之后点击
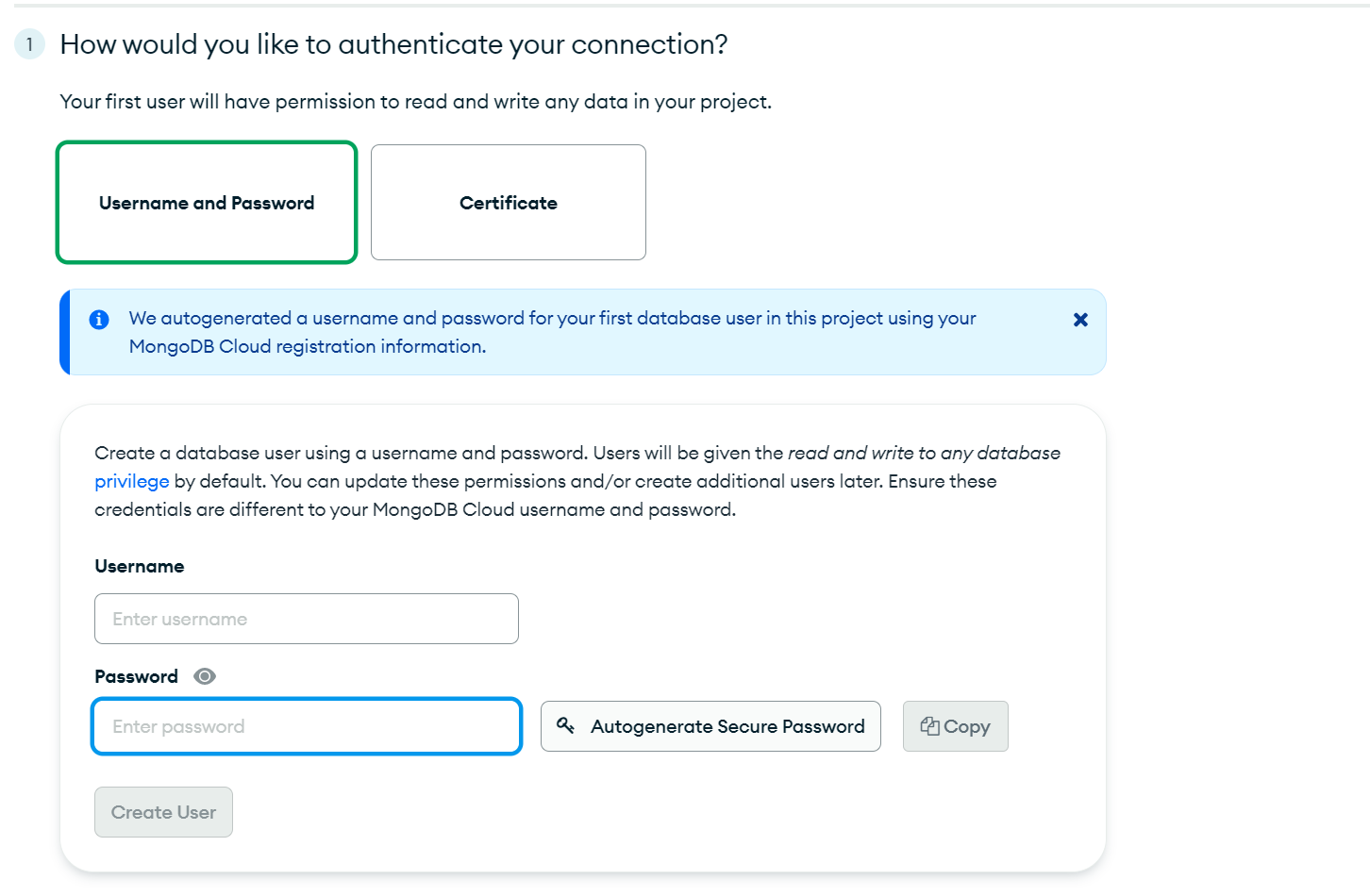
Create设置用户名以及密码
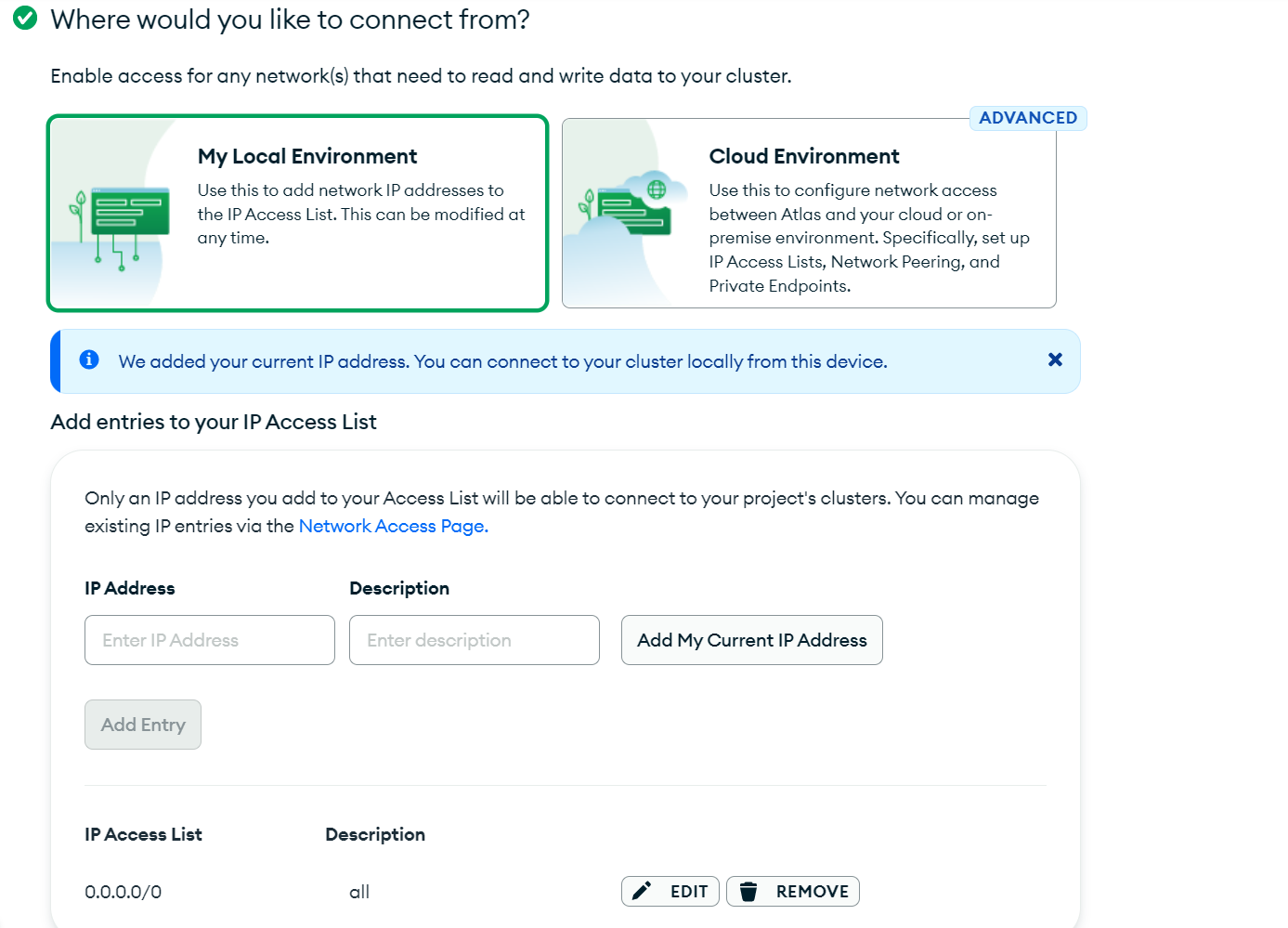
添加所有IP的连接(0.0.0.0/0),(因为Vercel部署采用动态IP),完成后点击
Fnish and Close。 -
申请Vercel账号(使用邮箱注册并关联到自己的Github)
-
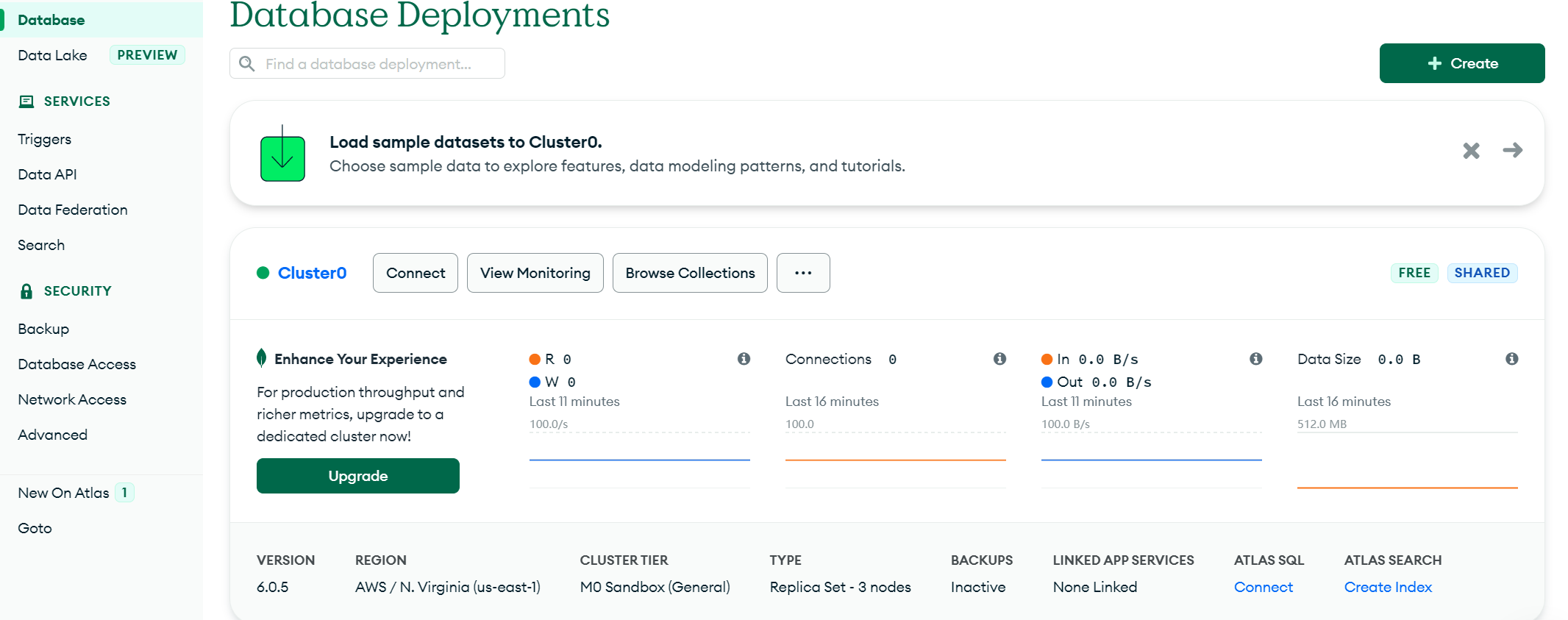
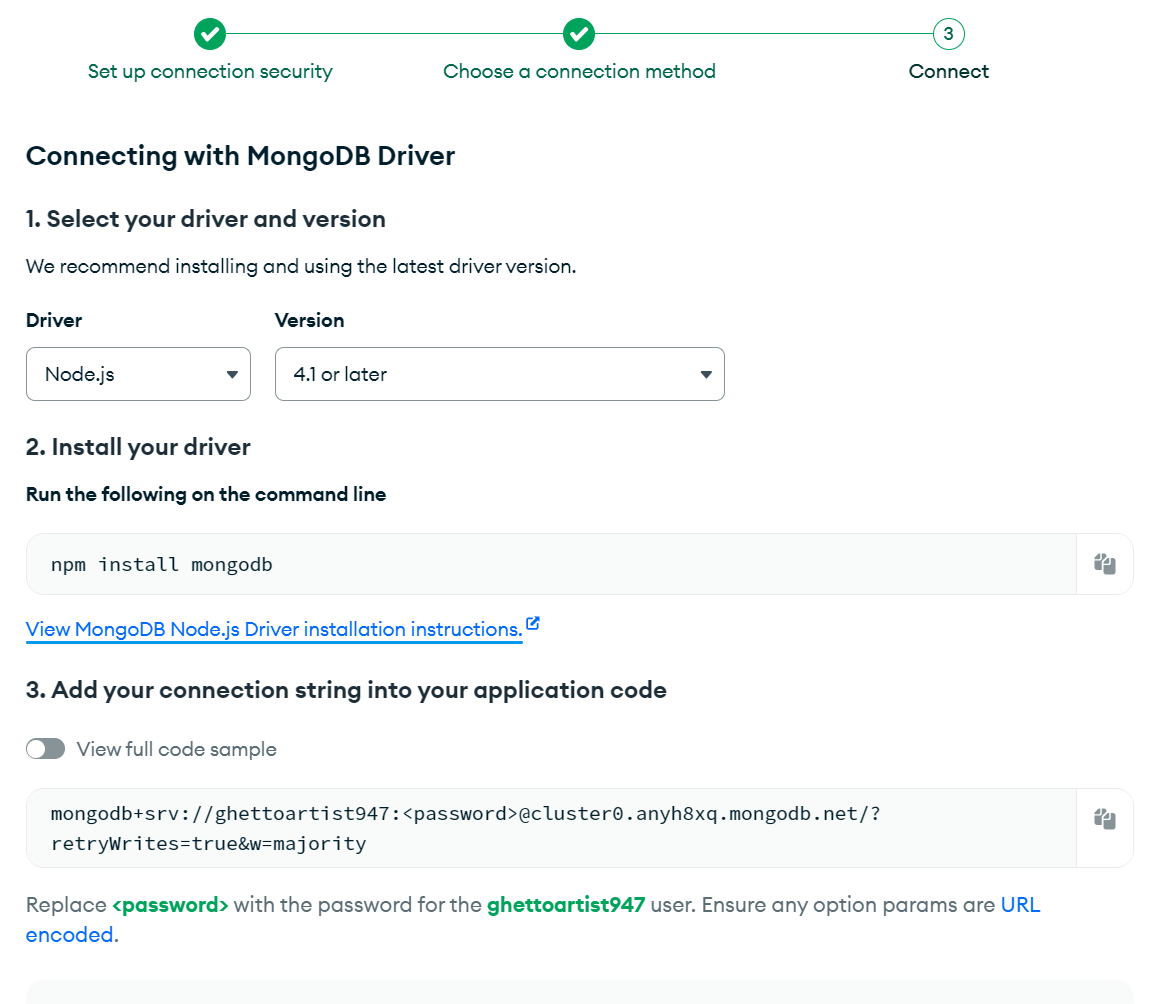
在 Clusters 页面点击
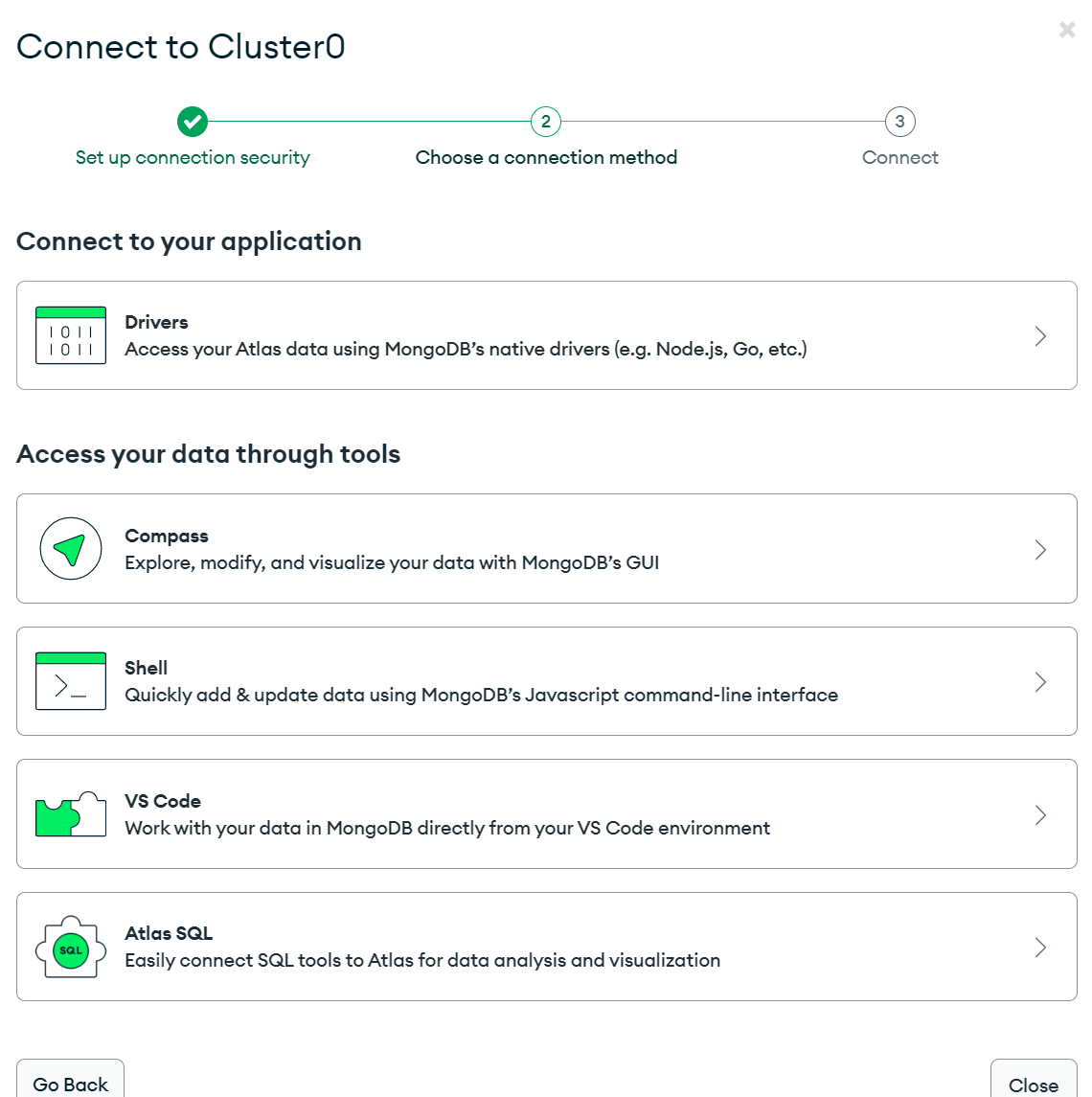
Connect,选择Drivers,记录数据库连接字符串,并将连接字符串中的<password>修改为第2步中数据库密码,留着备用(将在第6步中用到)。 -
点击链接将Twikoo一键部署到Vercel
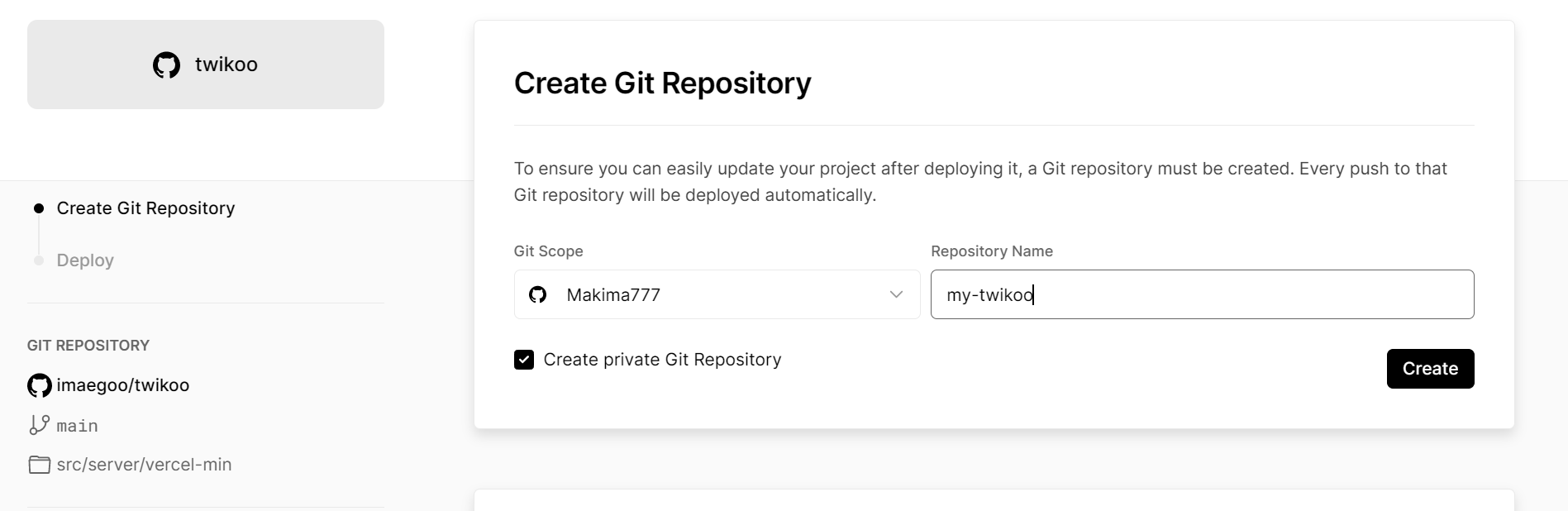
选择Github账号,输入仓库名点击
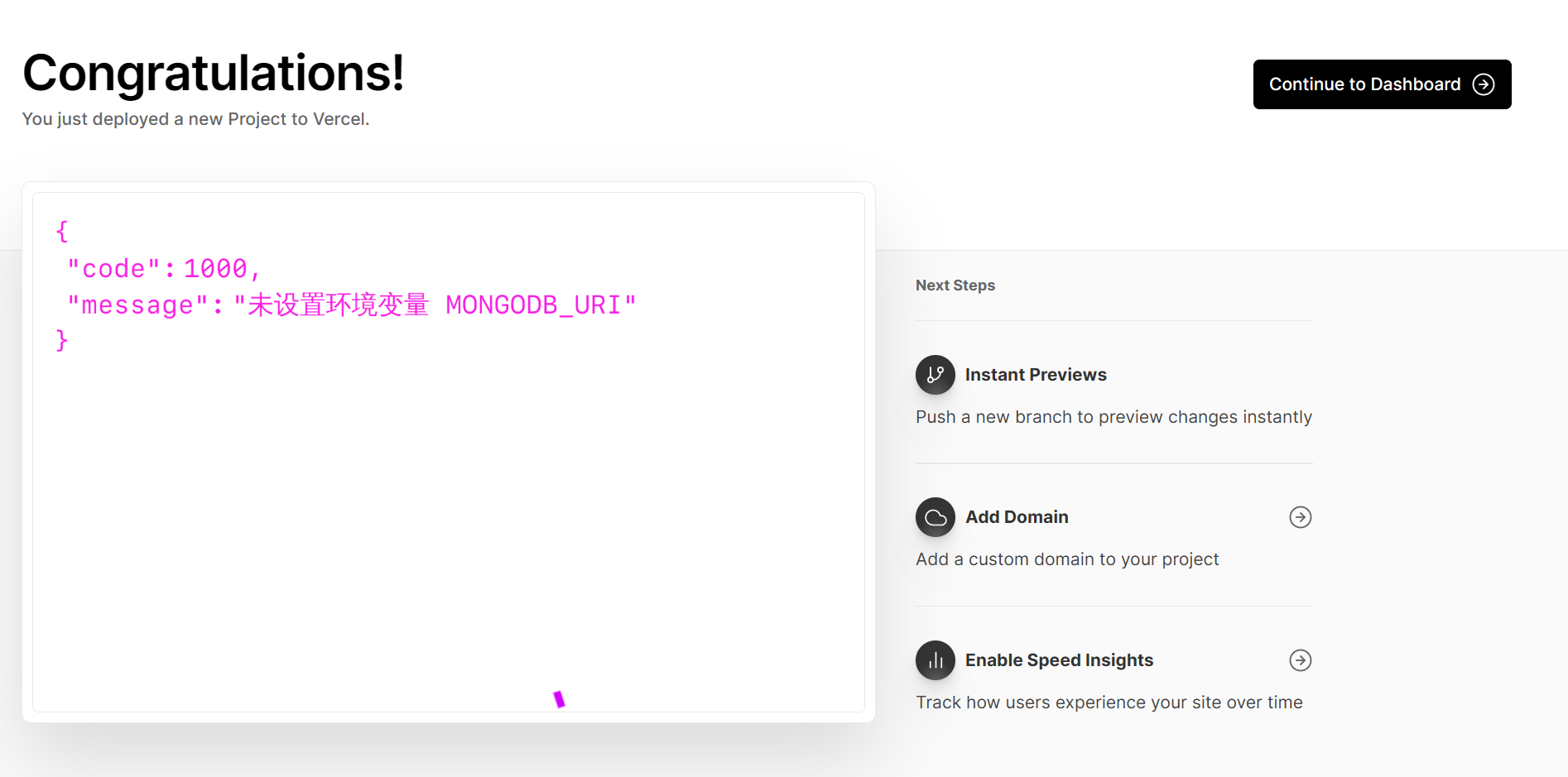
Create,等待部署完成后可见如下效果 -
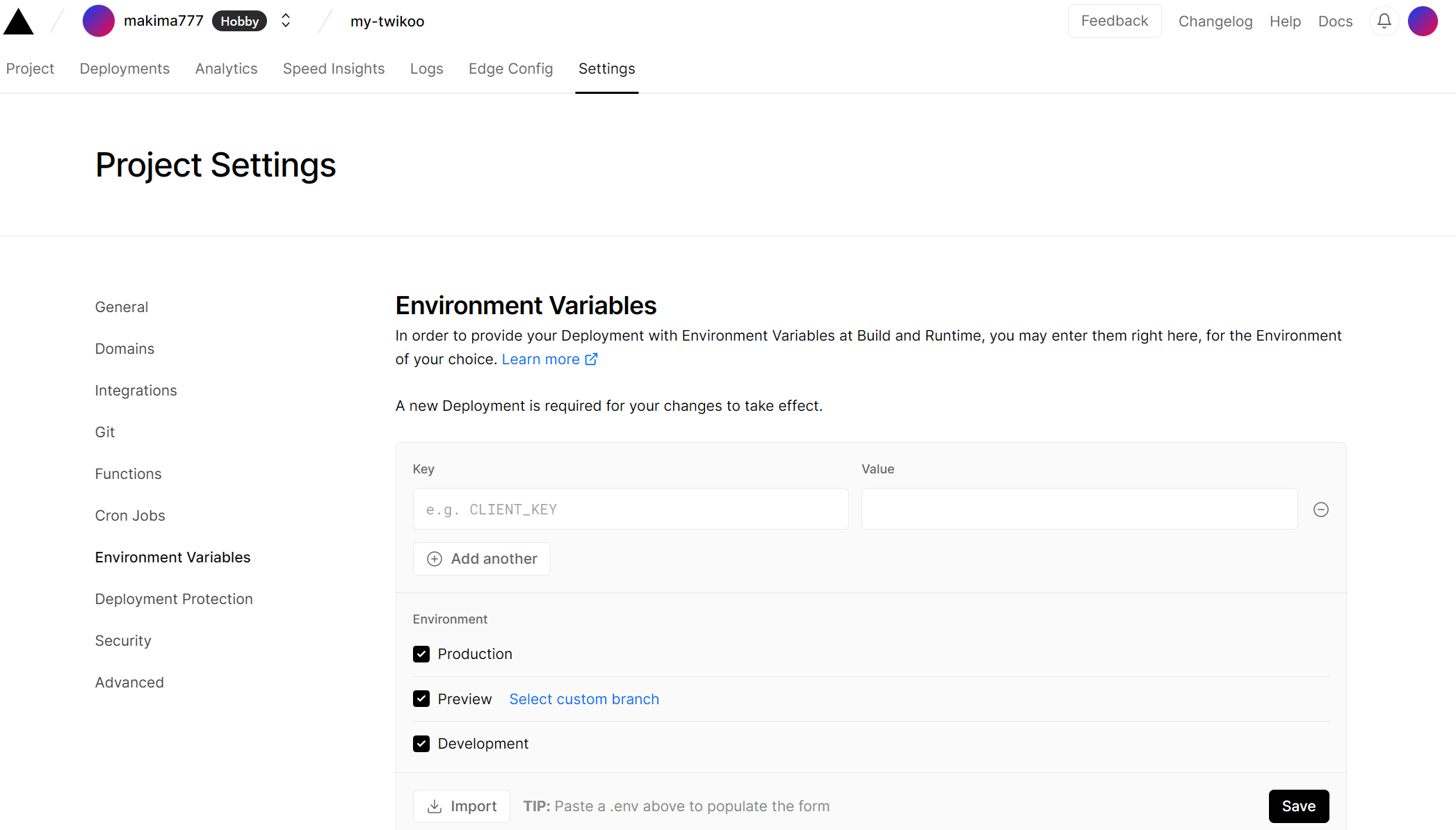
在Vercel进入创建的仓库,进入
Settings->Environment Variables,添加环境变量Key为MONGODB_URI,Value为第4步中替换password后的字符串,点击Save。 -
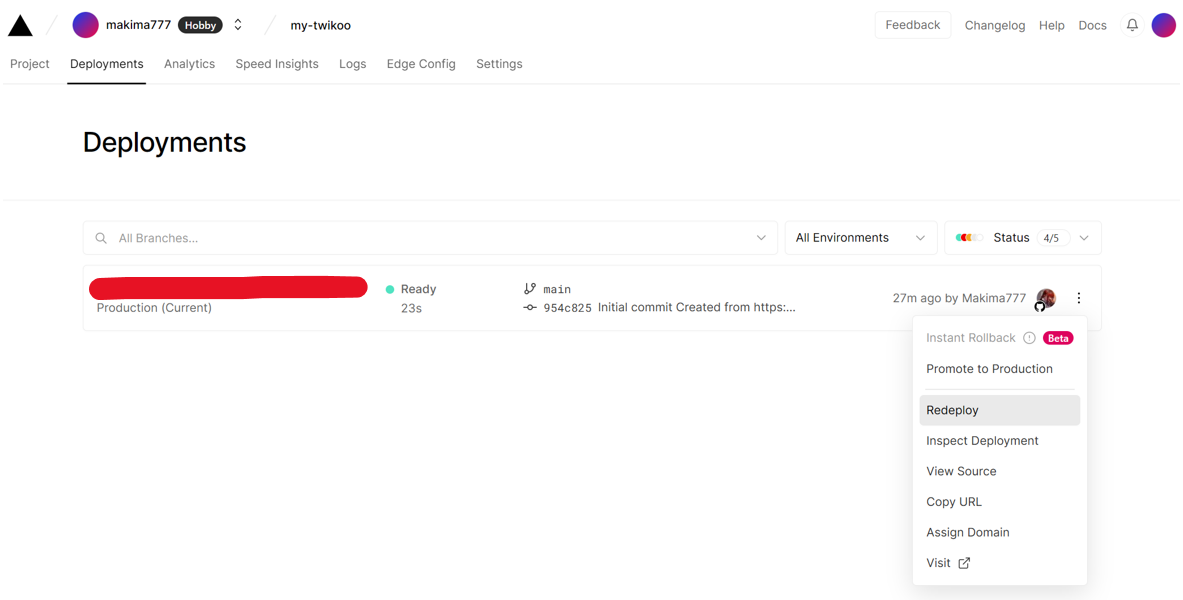
进入
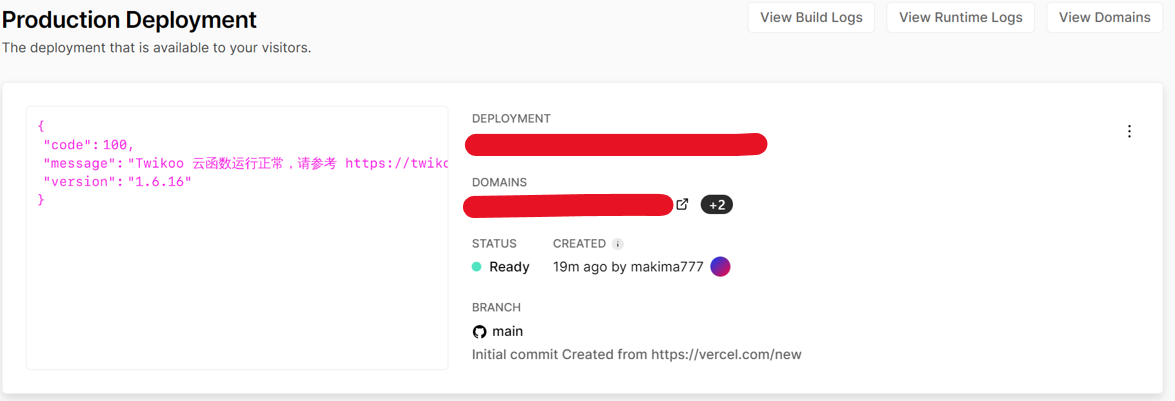
Deployments,点击Redeploy重新部署完成之后可以看见以下效果:
-
其中
DOMAINS下的链接(https://xxx.vercel.app)即为环境id,在主题配置_config.butterfly.yml中填入相关信息1
2
3
4
5
6
7# Twikoo
# https://github.com/imaegoo/twikoo
twikoo:
envId: https://xxx.vercel.app
region:
visitor: false
option:参数 解释 envID 环境id region 环境地域,默认为ap-shanghai,如果不是上海需要传参 visitor 是否显示文章阅读数 option 可选配置 visitor开启后访问人数将由Twikoo提供,而不是不蒜子。
-
接着hexo三连即可看见评论区了。
-
通过右下角的齿轮可以进行管理设置。